Some of you might have noticed that many weblogs have AdSense Units or other ads or sharing buttons on the header section of the blog, one of the most popular format being the AdSense 468x60 or 728x90 ad unit besides the title.
Unfortunately, we are not always able to add a widget side by side inside the blogger header as a Blogspot user because of some limitations of bloggers.
Unfortunately, we are not always able to add a widget side by side inside the blogger header as a Blogspot user because of some limitations of bloggers.
The reason is that if we are using the Blogger default template, or any other customized bloggers template available on the internet, the header may be locked and have no option to Add a gadget inside it or just next to the blog title leaving aside some templates which allow to add only 1 widget in header.
The reason why some bloggers are using AdSense ads or different widgets in a blog header is because of its maximum of number of impressions and ctr thus giving them high cpc. For instance, when a visitor goes to a page, this will be the first place where he would give a first look and this makes it one of the hottest spots in our blog.
The reason why some bloggers are using AdSense ads or different widgets in a blog header is because of its maximum of number of impressions and ctr thus giving them high cpc. For instance, when a visitor goes to a page, this will be the first place where he would give a first look and this makes it one of the hottest spots in our blog.
But how we can add something inside blogger header - be it a Adsense unit, a search bar, social sharing buttons, or a direct ad? By simply adding a another section in the blog's header. First off, to give space for the extra gadget to fit in, our blogger header should be resized so as to fit 2 side by side widgets in header.
Note :
Before Doing anything,you need to make a back-up of your current Blogger template so that if anything goes wrong, you can easily restore the original working template to our blog without any errors.
To make a back-up, go to Template and on the right side - click on the "Backup/Restore" button.
Clicking on this button, will prompt you to save your existing template as an XML file to your computer. You can change the name of the file and choose the location to ensure it is easy to find on your computer later.
Resizing blogger header for adding gadgets :
Step 1. Go to Blogger Dashboard, click on Template > Edit HTML
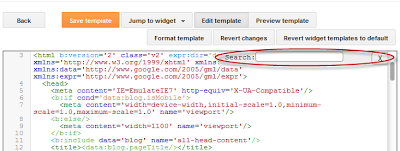
Step 2. Click on right side of code area and open the search box by using the CTRL + F keys:

Step 3. Add the code given below in the search box, then hit Enter to find it:
<b:section class='header' id='header' maxwidgets
Note: If you can't find it, make sure that you have no space at the beginning of it.
Step 4. Replace " class='header' " with class='header header-left'.
Step 5. Now we need to find CTRL + F - the following code:
<div class='header-cap-bottom cap-bottom'>
Now just above this line of code, you should see two div tags like given below:
</div>
</div>
<div class='header-cap-bottom cap-bottom'>
Step 6. Paste the HTML code given below just above these div tags:
<div style='clear:both;'/>
like
<div style='clear:both;'/>
</div>
</div>
<div class='header-cap-bottom cap-bottom'>
Now, we need to add an extra widget section within our Blogger header!
Add a new gadget/widget element to the Blogger Header above the pages widget.
Step 7. Just above <div style='clear:both;'/> in (step 6)... add this code:
<b:section class='header-right crosscol' id='header-right' maxwidgets='1' showaddelement='yes'/>
</div>
<div class='header-cap-bottom cap-bottom'>
Now, we need to add an extra widget section within our Blogger header!
Add a new gadget/widget element to the Blogger Header above the pages widget.
Step 7. Just above <div style='clear:both;'/> in (step 6)... add this code:
<b:section class='header-right crosscol' id='header-right' maxwidgets='1' showaddelement='yes'/>
Step 8. Now find the tag given below from ctrl +F :
</head>
Step 9. Just above this </head> tag, add this CSS styling given below:
<style>
.header-left{
display: inline-block;
float: left;
}
#header-right {
display:inline-block;
float:right;
margin-right: -20px; // optional :used to move widget on right side for adjustment
}
</style>
}
</style>
Step 10. Press the Save Template button to save the changes.
Step 11. Go to Layout of your blogger blog and you should see two gadgets on the header area as given below .
You don't have to worry if the Add a Gadget widget doesn't appear side by side as every blogger template is different with different layout style. They might be slightly up or down or sometimes they might overlap each other(generally up down like as shown below). Just make sure that you drag the newly created widget just below the Header section to get it on left side.
AS we all know this spot in header section is a very vital spot for every blogger the header section could be one of the most valuable places in a blog. so you must use it appropriately to get most out of it .In the gadget/widget you can add anything like Adsense ads for high revenue, search boxes, social sharing buttons, or you could, sell that space for Direct advertisement to boost your revenue income from your blog.



No comments:
Post a Comment